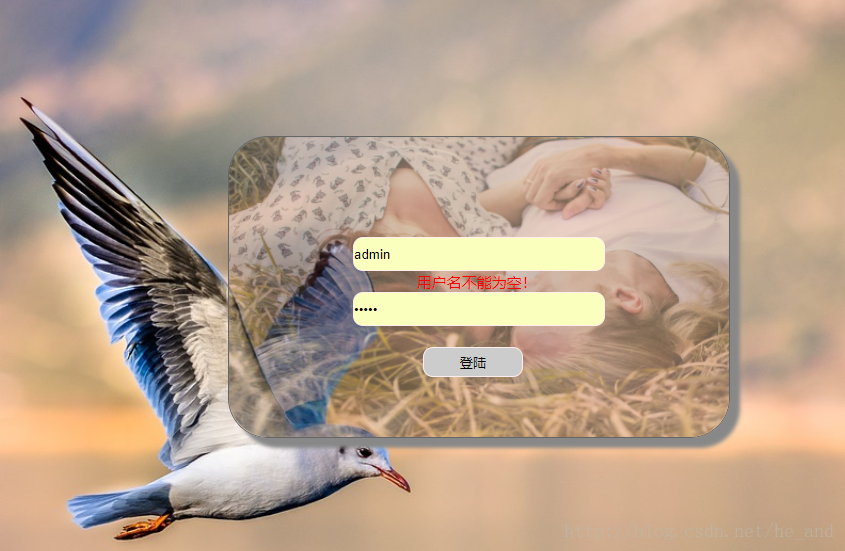
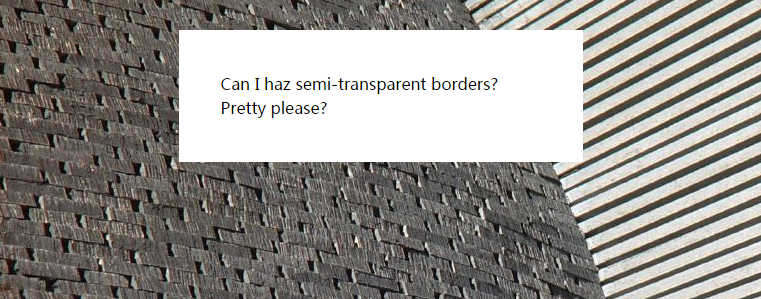
// 透明度 06 的黑色半透明遮罩 backgroundcolor rgba(0, 0, 0, 6);CSSプロパティbackgroundcolorの値にrgbaを入力すると、背景の色を半透明にすることができます。 rgba()内にRED,GREEN,BLUEの値を0~255の数値で設定し、,で区切ります。 4つ目の値に透過性の値を0~1の間の数値で指定します。 0が透明、1が不透明となります。 透明度がわかりやすいように、下の画像を背景にして、さらにその中に白の半透明の背景を設定したいと思います CSS rgb background ヘッダーの背景色を半透明にしたらかっこいいなと思い調べて見ました RGBAとは? 赤(R)緑(G)青(B)にアルファという透過度という情報を加えたもの RGBは1~255の数値で色を指定し、A(透明度)は0(完全に透明)~1(不透明)という数値
Css背景颜色透明 西瓜视频搜索
Css 背景半透明
Css 背景半透明- 這一篇要介紹的是「背景圖加上半透明遮罩」的幾種方式 不管裝置有多寬,背景圖就是加上「半透明遮罩」 作法: 範例可看此 codepen https//codepenio/saffranwang/full/VwZPJyJ Chu Li Heng 確保SeedData先建立Maps後才建立Player 或是參考最新 ABP (ASPNET Boilerplate) 應用程式開發框架 新手教學 No4 資料庫遷移 Migration 御用 點部落 9 months ago 邱




教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網
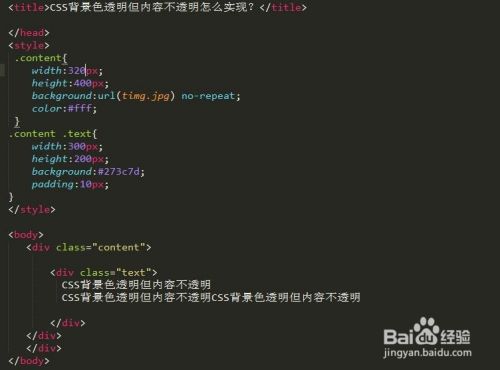
Html/Css标签透明度效果的实现,在html中,实现半透明背景,在HTML DivCss编程中,为了实现版透明,通常有3中做法。第一种是HTML5的透明,在H5中支持透明背景颜色,但遗憾的是,H5中的办透明背景颜色只支持 rgba的写法,不支持16进制的写法如:backgroundcolorrgba(0,152,50,07);// >70%的不透明度} 亲自试一试 通过 CSS,颜色通常由以下方式指定: 有效的颜色名称 比如 "red" 十六进制值 比如 "#ff0000" RGB 值 比如 "rgb(255,0,0)" 其实实现透明的CSS方法并不只有设置opacity一种方式。 还有另外两种: css3的rgba (red, green, blue, alpha),alpha的取值从 0 到 1,如rgba (255,255,255, 08) IE专属滤镜 filterAlpha (opacity=x),x 的取值从 0 到 100,如filterAlpha (opacity=80) 在这里我采用了设置rgba的方式:
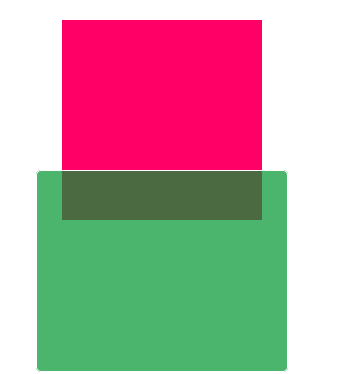
ほんとにやってみれば簡単です。 と、いうことでこのコードを使います。 backgroundimage (" 貴様の画像 jpg "); 語法中 rgba(255,255,255,07) 前三個數值是顏色,255,255,255 是白色,最後一個數值是透明度,07是70%透明,可以依照你的需求更正,圓角的弧度設定是 我也去答题 访问个人页 关注 展开全部 htmlcss 中让一个DIV的背景色是半透明的,但它的内容(文字图片之类的)不是透明的,这个的话,是可以通过设置2个div来实现的,第一个包裹着第二个div然后在设置相同的div宽高,在将第一个的opacity为06;代码如下
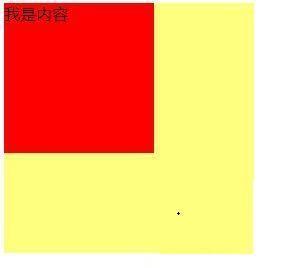
CSS勉強中スタッフです 半透明のこういうデザインにしたい 今日は記事の背景を半透明にチャレンジ 半透明にする前に、ブログ全体に背景を敷いておいてね (^^)/ 背景が真っ白だと半透明にしても、真っ白だから 「 ブログ全体に背景画像を敷く 」この 在CSS中与半透明效果相关的属性有两个:opacity和rgba。 opacity属性的值规定透明度。 从 00 (完全透明)到 10(完全不透明)。 设置opacity元素的所有后代元素会随着一起具有透明性,一般用于调整图片或者模块的整体不透明度。 IE8 以及更早的版本支持替代的 filter 属性。 例如:filterAlpha (opacity=50)。 rgba用于设置颜色的透明度,参数是rgba (red, green, blue, alpha)首先,我们创建一个带有背景图像和边框的 元素(class="background")。 然后,我们在第一个 中创建另一个 (class="transbox")。 有背景色和边框 这个 div




Css 背景色半透明的写法 兼容ie8




Css 透明度设置方法及常见问题解析 Html学习网站
css背景图片平铺四种方式介绍 2css怎么让背景图片居中?背景图片居中的方法介绍(代码实例) 3css中背景(属性、颜色、图片)设置总结分享 4CSS实现网页背景图片自适应全屏详解 5css背景图片拉伸至100% 满屏显示怎么设置 以上就是css如何设置背景图片?Backgroundcolorrgba (255 ,255,255,0 8 ); 2 css如何设置透明度? 设置透明度的两种方法(代码实例) 1 CSS视频教程玉女心经版 HTM部分一样,只需要将opacity换成rgba即可。 看图一目了然,大的div透明度改变以后,对里面的背景和文字都没有任何影响。 所以我们一般用backgroundcolorrgba (0,0,0,0~1)来设置




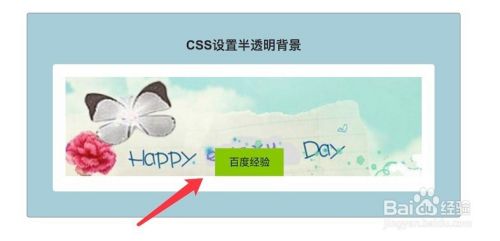
Css如何设置背景图片半透明 百度经验




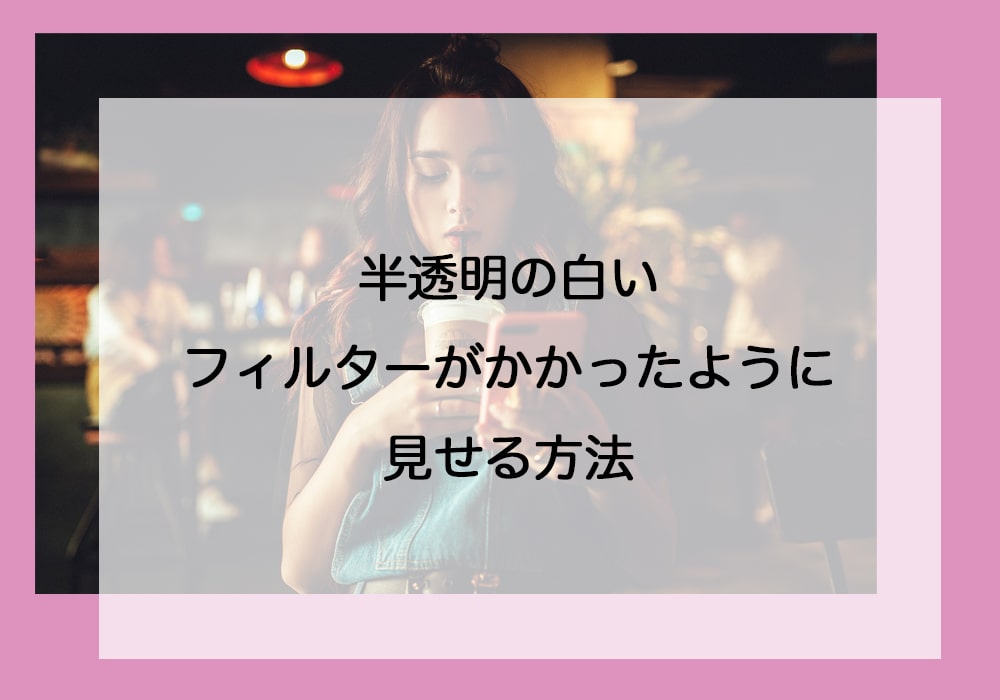
画像をマウスオーバーすると半透明の白いフィルターをかけたように見せる方法 Css Kubogen
Cssで背景画像にぼかし加工と半透明カラー加工を同時に行う html css はじめに lpなどでよく使われるやつです。こんな感じの完成イメージです。 普段cssを専門に触っているわけではないので、もっと良い方法があればフィードバックください。半透明 半透明にしたい場合は色の指定を rgba に変更します。 以下の例は、ボタンの背景色を半透明(透過率50%)の白に設定しています。 背景の緑色が半分透けて表示されていることが確認できます。 rgba は rgba (r, g, b, a) のようにCSS backgroundcolor backgroundcolor 属性指定元素的背景色。 实例 页面的背景色设置如下: body { backgroundcolor lightblue;



Css 白色背景如何实现半透明 简书




Css图片半透明 Html背景图片透明度 手机调整图片透明度
「bodyセレクタ」の背景色は白「backgroundcolor #ffffff;」、文字の色を黒「color #;」に設定し、「spanセレクタ」で背景画像の「backgroundimage url(img/colorsgif);」、背景の色を「backgroundcolor #ffffff;」、文字の色を「color #0000ff;」で設定しています。通常は「spanタグ」で指定した範囲の文字に対して、背景画像と文字の色が適用されます。Opacity 3;} 只用 filterAlpha 和 opacity 设置样式后,input 里面的文字也变成了透明的 。 怎么才能让文字不透明呢 ? CSSで薄らした半透明カラーの作成方法(透過の指定) 年9月9日 HTML/CSS 今回は、CSSを使って要素やカラーを半透明にする方法を紹介します。 今回使用する方法は2種類あります。 プロパティの「 opacity 」を使用した方法と、「 rgba 」のaのチャンネルを使用した方法です。 以下は「opacity」を使用した実際の半透明なデザインです。 あいうえおかきくけこ 以下




用css 製作半透明背景圖片 紅色死神




半透明 Div半透明层css来实现网页背景半透明 Wx58f的技术博客 51cto博客
Html/Css标签透明度效果的实现,在html中,实现半透明背景,在HTML DivCss编程中,为了实现版透明,通常有3中做法。 第一种是HTML5的 透明 , 在H5中支持 透明 背景颜色 , 但遗憾的是 , H5中的办 透明 背景颜色只支持 rgba的写法 , 不 支持16进制的写法 如: backgroundcolorrgba(0,152,50,07);// >70%的 不 透明 度 テキストの背景色を半透明にしつつ、文字色は不透明にするCSS CSS3, テキスト, 色 スタイルシートを使って対象の要素を半透明にしたい場合 (透明度を指定したい場合)はopacityプロパティを使えば良いだけです。 テキストでも画像でも半透明になります。 しかし「対象の要素の全体」が半透明になってしまいます。 そうではなく、「背景色は半透明にして背後を範例二要做的是滑鼠移經圖片所產生的透明度變化效果,先將透明度設為半透明(opacity05),再透過 CSS 的 hover 動作判斷功能,將透明度設為完全不透明(opacity10),就能創造出滑鼠移經圖片所產生的透明度變化效果,這也是許多新的網頁設計會採用的技巧。 更多 CSS3 特效



Css设置背景 图片 半透明 前端初学者




Css Button 透明背景 筆記js Html Css 用div實現個性化button 背景半透 Hqgkiz
CSS3 opacity 屬性的功能是用來控制網頁元素的透明效果(調整不透明度),早期網頁設計常常會用到許多的透明效果,通常都是透過 png 圖層來製作透明的感覺,現在網頁設計師可以使用 CSS3 opacity 屬性來輕鬆的達到網頁元素不透明度的調整,CSS3 opacity 屬性的語法非常簡單,只需要透過數字的調整,就能呈現出不同的不透明度,進而設計出相當具有現代感的網頁風格,可應用 如何用 css 实现背景半透明效果?我们一般的做法是用两个层,一个用于放文字,另一个用于做透明背景,因为透明滤镜的效果会影响到里面的内容。 不过如果你只需求在 ie 下实现,使用 css 实现透明度有很多方案,这里只是介绍大家通用的方法:透過度08の白でやや背景を明るくします。 そんだけです。 backgroundblendmodelightenは簡単に言うと「少し明るめに」です。 特に難しい解説はしないので、とり




使用css Background Clip属性实现半透明边框




Css 幫背景圖加上一層半透明顏色的遮罩 Add A Semi Transparent Colored Overlay By Stephen Lai Medium
CSS 半透明背景色属性值转换 使用 opacity 属性会将所有内容都变成半透明,并非半透明背景,而通过使用 RGBA 色彩能达到半透明背景效果。 加上 IE 私有滤镜 Filter 的结合使用,让一些低版本的 IE 浏览器也支持背景色半透明效果。 关于背景的半透明,可以透过以下语句来实现(css) background rgba(255, 248, 2, 2);CSS 背景顏色有兩大類設置 transparent ( 透明 ) color ( 顏色 ) CSS 背景顏色 color 又能夠使用 3 種方式設置 定義顏色名稱方式,例如 red、green、blue 16 進制方式,例如 #FFF000 RGBA 方式,例如 rgba (0,0,0,1) 點我瞭解 小青如何每月多賺5位數台幣




Css实现背景颜色半透明的两种方法 知乎




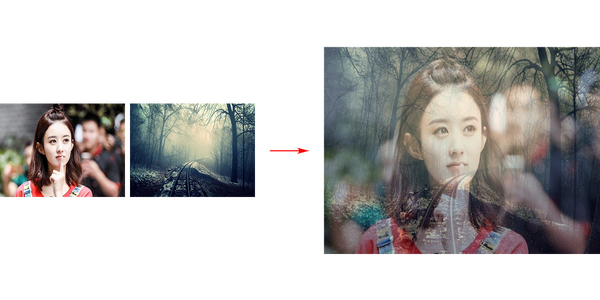
巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活
テキストはそのままで、背景色だけ半透明に! (rbga) マークアップ・コーディング css , 小ネタ 東京もだいぶ寒くなってきました。 風邪はひいてませんか? さて、 opacityを使ったボタンのhover時の動作 でも紹介した様に opacityを使えば要素を半透明にすることができますが、要素全部が半透明になってしまいます。 違う違う、そうじゃ、そうじゃない css 白色背景如何实现半透明! 根据不同的应用场景和兼容性要求,有多种方法实现背景半透明。 1在比较现代的浏览器中大多支持背景颜色的rgba颜色。为了解决这个缺陷,我们用另一种方法,用css3的方法来实现透明。代码如图,主要是通过rgba来设置p2 div的背景色,然后通过第四个参数来设置透明度:background rgba(138, 197, 0, 06);




Css充分利用背景透光和文字不半透明方法



Div Css布局控制div定位层在背景图片上的半透明阴影效果素材 外包123 Www Waibao123 Com
在使用的背景的页面中,如果不设置页面内容区为半透明状态,突出不了背景的作用,也显得不那么协调。用传统的 css 实现背景半透明效果的 方法是用两个层,一个放文字,另一个做透明背景,但是透明滤镜的效果会影响到里面的内容。如果只需要在ie下实现,是有更简单的方法可以实现的。原背景圖代碼 header { height 500px; 二、crossfade ()实现背景图像半透明 crossfade () 函数可以让两张图像半透明混合。 就会有下图所示的效果。 2jpg 这张图以50%的透明度和 1jpg 进行了混合渲染。 其中 指的是透明度,只会改变第2个图像的透明度,最终的效果是第1个图像完全不透明和第



Div半透明层css来实现网页背景半透明 Divcss5




Css實現背景半透明文字不透明的效果 每日頭條
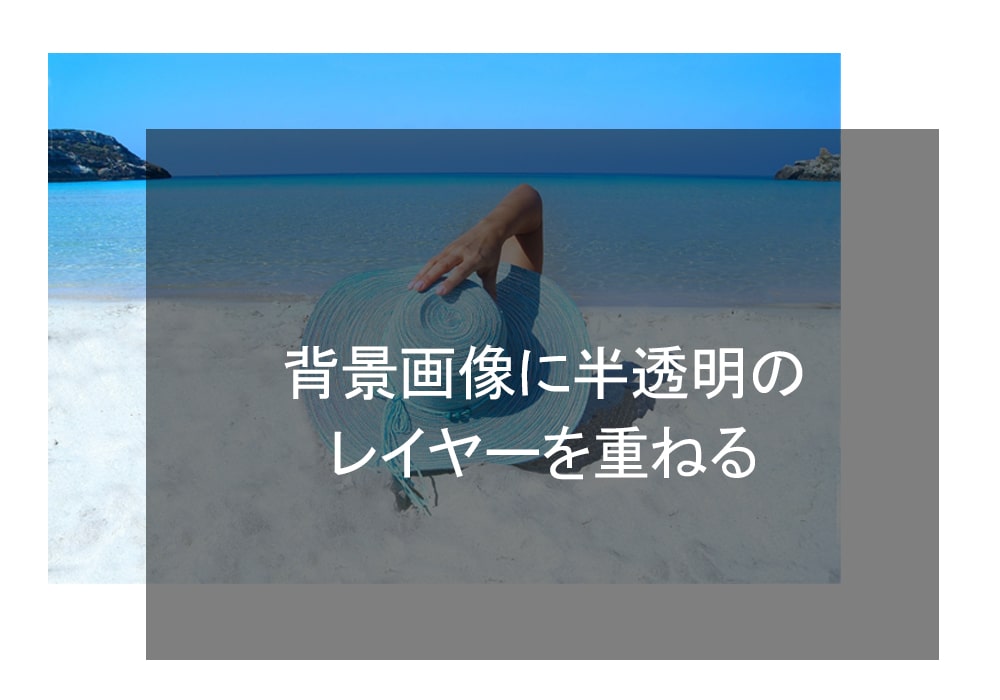
こんにちは、さち です。上の画像のように、コンテンツの上に半透明の黒い背景をかけて、さらにその上に別のコンテンツを表示する。こんなデザインをよく見かけると思います。このようなデザインを CSS の opacity を使って実装しようとしたん 如何实现背景透明,文字不透明,兼容所有浏览器? 我们平时所说的调整透明度,其实在样式中是调整 不透明度 ,如下图所示例: 打开ps,在图层面板上,可以看到设置图层整理 不透明度 的菜单,从 0% (完全透明)到 100%(完全不透明)。 实现透明的css CSSで背景画像に半透明のレイヤーを重ねて背景のみを暗くする方法 まず、HTMLは以下のようにシンプルなもので説明いたします。 キャッチ テキスト CSSでは、以下のように指定します。



Div Css 如何让背景层半透明内容不透明 Dream丶master7的博客 Csdn博客




Css充分利用背景透光和文字不半透明方法
某元素,希望 backgroundimage 背景圖片是半透明的,但是,元素裏面的其他內容,例如文字,圖標之類的還是不透明。 如果是純色背景或者是CSS漸變背景,很好處理,使用 rgba 或者 hsla 顏**值即可。 但是,如果是 url() 背景圖像,似乎就無能為力了。前三个用来设置颜色,第四位的参数2用于设置透明度 在这里给自己补充一个知识点,在使用css时,注释不能使用"//",使用"//"时,页面变的混乱了 css使用"/**/" html使用"< !




Css篇 给一个容器设置一层白色背景和一道半透明白色边框 Body的背景会从它的半透明边框透上来 码农家园



Css自定樣式 日誌css半透明效果的探討 狗貓的家 Xuite名稱的由來 使用秘笈 隨意窩xuite日誌




Css中如何让背景颜色半透明 Capgras的博客 Csdn博客




Background Color 透明css Css Vnfp



Css实现内容区域背景半透明的圆角渐变边框 倚阑听风




Css设置背景色透明字体不透明 我爱java Java万岁的博客 Csdn博客 Css设置背景透明 文字不透明




Css背景色透明但内容不透明怎么实现 百度经验




Css Cross Fade 实现背景图像半透明效果 Segmentfault 思否




Css 半透明白如何用css實現圖片半透明 W3cschool Azyvp



Css自定樣式 日誌css半透明效果的探討 狗貓的家 Xuite名稱的由來 使用秘笈 隨意窩xuite日誌




Css 背景圖透明css Yzkgo




Maxwell Tech Note Css 背景半透明文字不透明




Css3实现父元素半透明子元素不透明 Html中文网



Css背景颜色透明 西瓜视频搜索




Css 要素の背景色を透明 半透明にする方法




Css实现背景颜色半透明的两种方法 知乎




Css中如何设置背景半透明 Css教程 Php中文网




Html Css如何让背景颜色半透明 百度经验



Css 背景半透明最佳實踐 It閱讀




纯css实现背景图片半透明 内容不透明 一个安全研究员 Csdn博客 Css背景图片半透明



041css的半透明边框及背景效果示例 哔哩哔哩 つロ干杯 Bilibili




Css中设置背景半透明的方法 Web开发 亿速云



Css 背景半透明最佳實踐 It閱讀




教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網




Css如何设置背景半透明文字不透明 Html中文网




Div 文字背景半透明 Palapa




背景画像に半透明のレイヤーを重ねて暗くして文字は透過させない方法 Css Kubogen




Css设置半透明背景图文教程 学做网站论坛




Css3实现背景图片半透明内容不透明的方法 华为云



零基础学编程 跨过编程世界的第一道门槛 专注创客教育 传授编程基础技能 0035 如何设置网页背景图和在网页中插入图片




Css 透明度设置方法及常见问题解析 W3cschool



Css 白色背景如何实现半透明 简书




巧用css Cross Fade 實現背景圖像半透明效果 張鑫旭 Mdeditor



小白html5成长之路31 半透明背景的自定义弹窗是怎么用css布局的 简书




Css实现背景颜色半透明的两种方法 知乎




Css 背景に半透明を使いたい Png画像使用とie6対策 At Softelメモ




巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活




如何使用css為文本或圖像提供透明背景 Tw Pays Tarusate Org




Vue Js和css结合实现弹框居中以及背景半透明 闷闷闷闷闷小菇的博客 程序员宅基地 程序员宅基地




Ui魔鬼細節 Translucency Apple都在用的半透明效果提升ux甚至轉換率附三大功用及半透coding 文章 滙豐機滙



Css如何为一个网页设置半透明的背景颜色呢 猫猫小屋




Div Css布局控制背景图片半透明阴影特效代码下载




Css背景色透明但内容不透明怎么实现 百度经验




Css 半透明白如何用css實現圖片半透明 W3cschool Azyvp




Css 透明 Css 背景半透明 边框和内容不透明 Weixin 的博客 Csdn博客




Css 背景色为半透明的例子 Qz双鱼座 博客园




Cssで要素 背景 文字 を透過する方法 Opacityとrgbaの違い




Css如何设置背景图片半透明 百度经验




Html通过css来设置半透明背景 Jumtre的专栏 Csdn博客 Css设置背景半透明




Css實現背景圖片透明 文字不透明效果 每日頭條




Css设置透明度与rgba颜色模式 十年灯 博客园



Css3学习笔记 利用rgba或hsla实现半透明背景 Css Aeven 网页设计




Css背景与边框 一




定义背景颜色半透明的效果 Css背景颜色半透明 闻课




教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網




利用css 设置半透明背景 百度经验




背景圖加上半透明遮罩 Saffran S Blog




Div Css布局控制div定位层在背景图片上的半透明阴影效果 Div Css代码 派优网




Css 背景は固定 美しいブラーがかかった半透明のパネルやサイドバーやボタンを実装するスタイルシート コリス




領域を透明にして背景画像が見えるようにする方法 Css




Css 透明背景css實現背景透明而文字不透明 Uhlwc



纯css完美解决背景半透明方案及less封装 前端记录




Html通过css来设置半透明背景 Jumtre的专栏 Csdn博客 Css设置背景半透明




教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網



Css 背景半透明最佳實踐 It閱讀




Css如何设置背景半透明文字不透明 Html中文网




教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網




Css 透明背景css實現背景透明而文字不透明 Uhlwc




Html 文字背景色半透明 Moji Infotiket Com




コピペok Html Cssで画像を半透明にする方法 Hover 使用 Seitality




Css实现背景透明 文字不透明 兼容所有浏览器 燃烧java Csdn博客



半透明图片背景 万图壁纸网



Div Css半透明背景随机圆角混合模式特效样式代码 100素材网



Div半透明层css来实现网页背景半透明 Divcss5




Css如何设置背景半透明文字不透明 Html中文网




Css實現背景半透明文字不透明的效果 每日頭條




Html通过css来设置半透明背景 Jumtre的专栏 Csdn博客 Css设置背景半透明




巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活




背景圖加上半透明遮罩 Saffran S Blog




利用css 设置半透明背景 百度经验



No comments:
Post a Comment