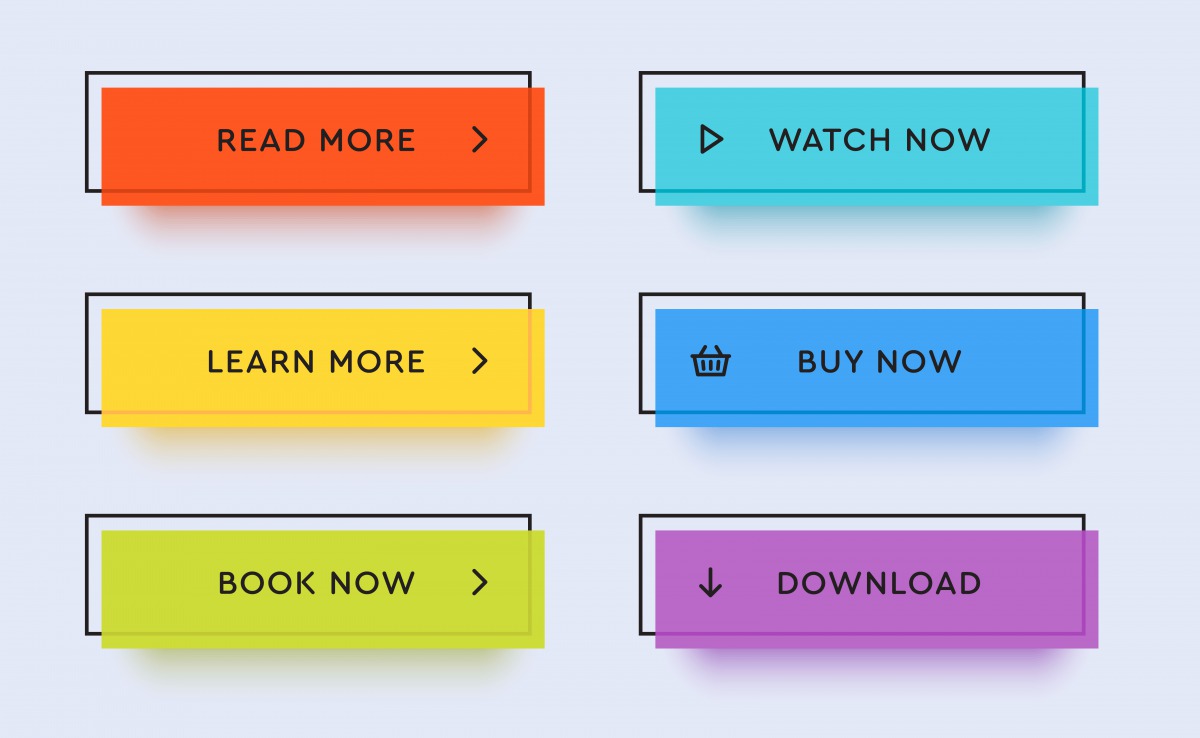
WEB制作 実践! HTMLとCSS! ボタン付きリンクと画像入りコンテンツの制作 今回は上の写真にあるような画像とリンクボタンのついたコンテンツの作成方法を初心者向けに解説していきます。 単に画像を入れると言っても、ブラウザの大きさや画面の大き アイコン付きボタン その1 単純に文字の横に、アイコンを置きたい場合はimgタグで表現したり、 spanタグを使ってもいいと思います。CSSとhtmlだけで作れるいろいろな表現 (スライドショー) ウェブデザイン京都 背景・装飾 アニメーション スライドショー ナビゲーション
3
Html ボタン 画像 css
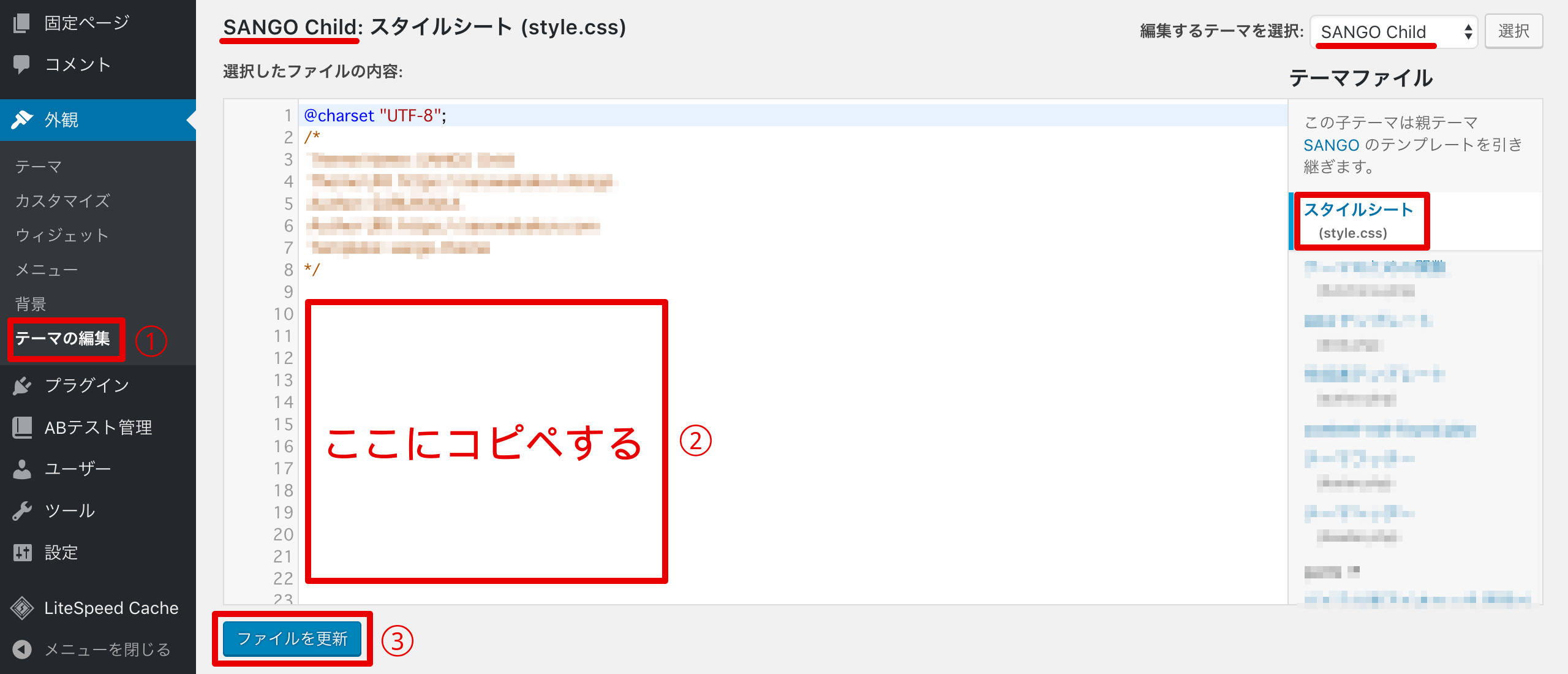
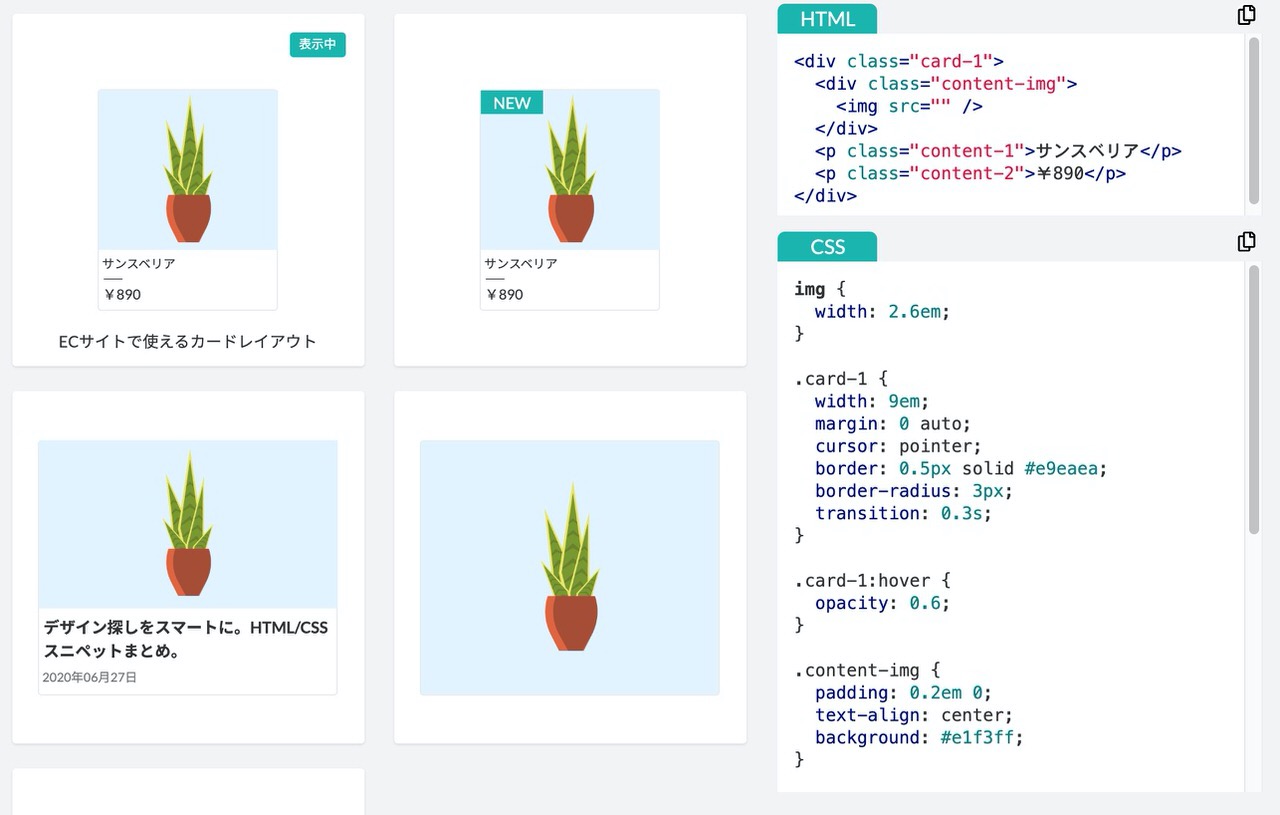
Html ボタン 画像 css- (htmlファイル) テキスト テキスト テキスト テキスト テキスト (cssファイル) test1{ position relative;1 CSS側から画像を呼びだす理由 2 CSS側から画像を呼びだす方法 21 1.画像を配置したい部分のHTMLにを使用し領域を作る 22 2.CSS側でその画像の領域の範囲を指定する 23 3.画像を背景として呼びだす 24 4.backgroundsize:coverを記述して画像を指定の領域に表示させる 25 5.backgroundpositionで焦点を調整する 26 6.動作確認 27 7.補足(サンプルコード)




Cssで実現 目を奪われる素敵ホバーエフェクト用htmlスニペット32個まとめ Photoshopvip
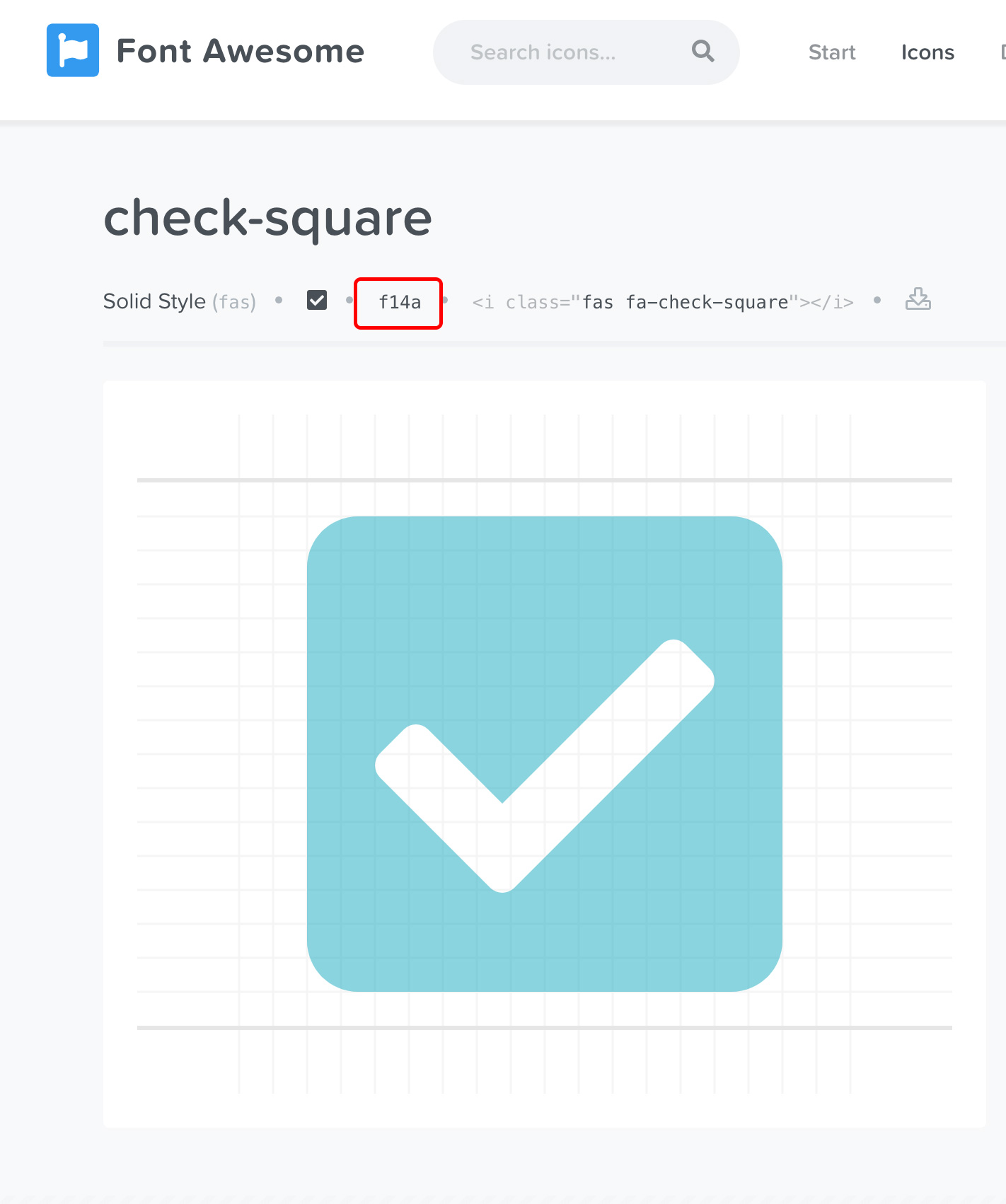
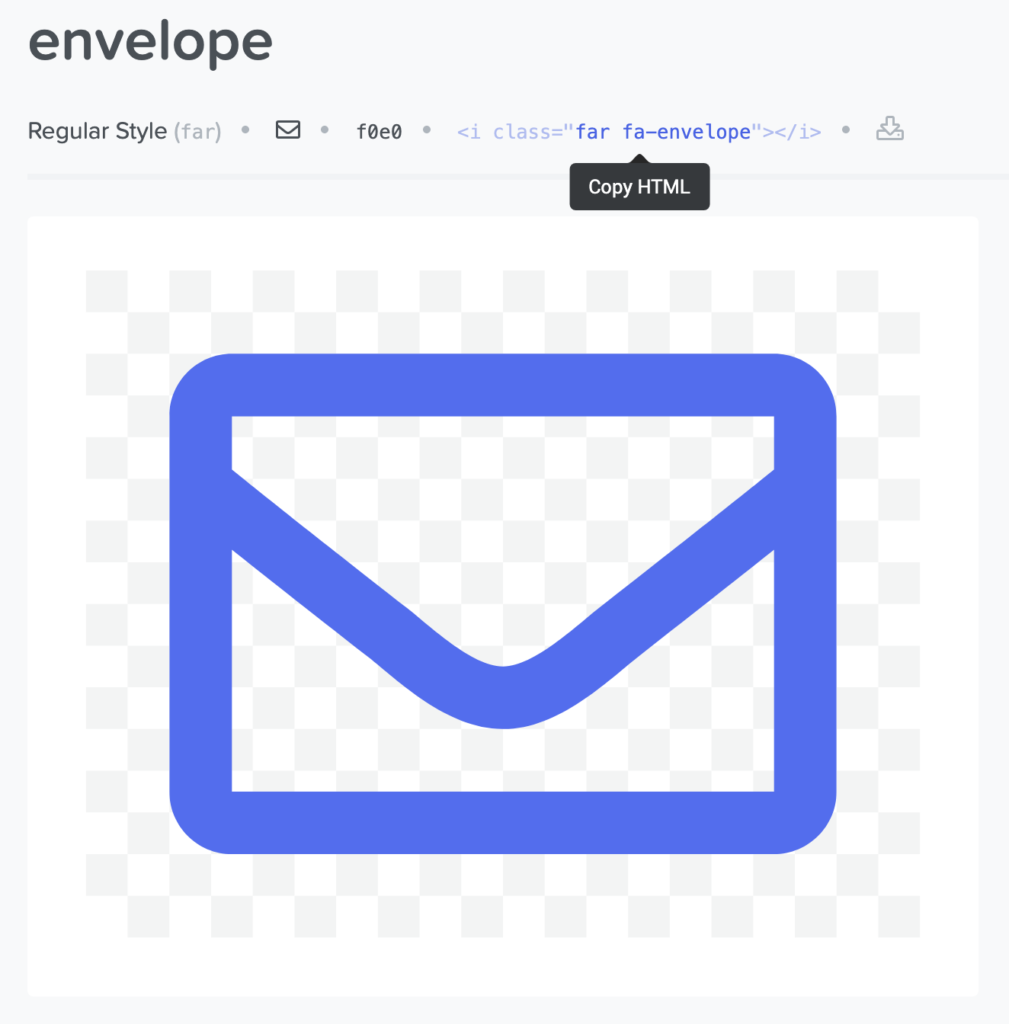
html と css だけでラジオボタンの画像選択 & 選択状態 fontawesome で アイコン選択にしてみた。 See the Pen ラジオボタンの画像選択 & 選択状態をCSSだけで実装 by HomeMadeGarbage ( @hmg ) on CodePen 送信ボタンを画像で設置する フォームの送信ボタンは通常 input要素 に「 type="submit" 」を指定して設置しますが、ボタンの画像を用意して設置することもできます。 送信ボタンを画像にしている表示例 画像を使った送信ボタンは、 input要素 に「 type="image" 」を指定して、通常の img要素 のようにパスや alt属性 を指定します。 送信ボタンとして使用する画像Htmlタグ・スタイルシート・特殊文字等の早見表 backgroundimage-スタイルシートリファレンス HTMLタグ(目的別) HTMLタグ(ABC順) HTML5(目的別) HTML5(ABC順)
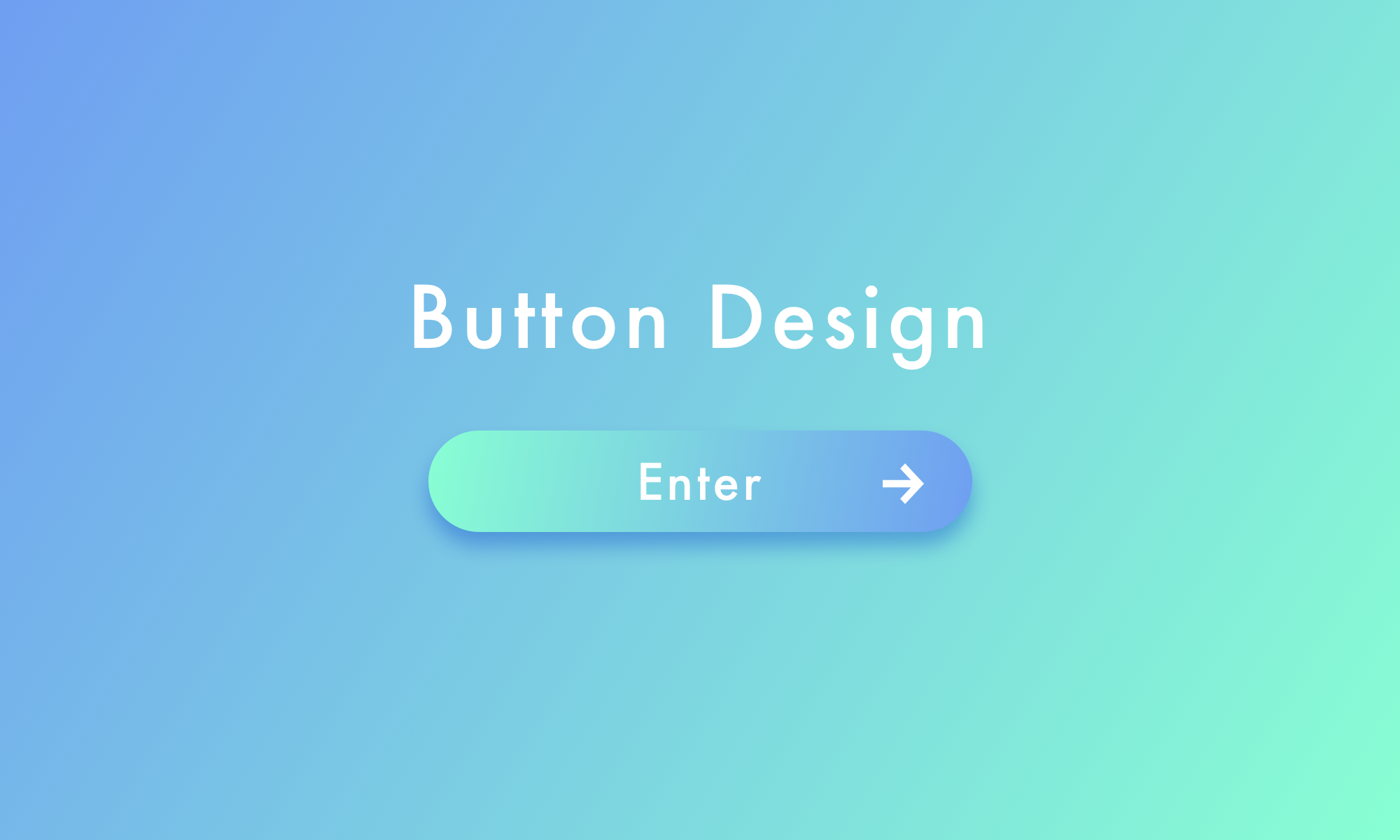
Google CSSで書くフラットデザインで使えるボタンサンプル css, css3, design フラット・セミフラットデザインが流行ってる中、ボタンのデザインやボタンのhover効果のデザインはユーザビリティの観点からもとても大事。 せっかくフラットなんだし、画像はもちろん使いたくないし、jsも使わずにサクサク動く軽いボタンを作りましょう。 今回はhtmlも入れ子に 解説 buttonタグ内のspanタグで画像を表示します。 backgroundimageで画像を表示するため、背景が画像の繰り返しになるため、spanの枠の大きさ (width,height)は画像の幅、高さと一致させておきます。 また、buttonのスタイルを変更し、背景色とborderをデフォルトのものから変更します。 ボタンのスタイルの変更の詳細については こちら の記事を参照してください。追加したcssはopacityだけですね。button01ですと、opacity 07;があたっていますが、opacityの値を小さくすれば(0に近づける)、透過性が増しますし、1にすれば、透過性は0になります。 ※注意点 button01のような文字と背景色だけのボタンであれば、opacityのみを利用したホバーアニメーション
html/css画像をボタンとして使う方法(押した感を出してみる) プログラミングにおける「戻り値」とは?} example img { width 100%; HTMLとCSSで作るボタンの作り方 では、まず簡単なボタンを作ってみましょう。 便利なボタンタグがありますが、ここでは一旦使わずに作ります。 以下のようにコードを書いてみましょう。 ボタンを押すことでなんらかのアクションに繋がります。 以下




Css ボタン押下で入力欄を表示する検索フォーム ミギムキ




8種類のsnsフォローボタン Cssカスタマイズ18選 カゲサイ
CSSで作る! 押したくなるボタンデザイン100(Web用) 今回はWeb用のボタンデザインを100個まとめて紹介します。 ユニークなボタンもたくさん作ってみました。 どれもHTMLとCSSだけ。 画像は使っていません。 コピペ&必要に応じて修正してご利用くださいませ。 CSSが効かない・反映されないときの対処法まとめ htmlとcssでボタンを作成 htmlとcssでボタンを作成する方法は、複数のタグでボタンを実装することが可能です。 また、cssでいくらでもデザインの自由が効くため、汎用的なボタンを作成したい場合に利用します。 htmlのボタンタグを使用 フロントエンドエンジニアとは?HTMLコーダーとの違いや役割 比較覚えておきたいロールオーバー画像切替え 5つの手法(CSS?JS?onmouseover?) 新人コーダーに知っておいて欲しいリダイレクトの基本




ボタンをデザインする時のポイントや定番テクニックまとめ Web Design Trends




カスタムメッセージ Repro ドキュメント
フォームのボタンを画像で表現したい場合、input要素のtype属性を"image"にしますが、button要素を使うこともできます。 src属性とalt属性を使うinput要素と異なり、button要素は のように要素の内容を持てるので、画像とテキストを両方含められる、JavaScriptで動作するボタン(type="button")も画像でホームページ作成/ボックスや枠線の表示・装飾 (html,css) 横幅を100%にした際、親ボックスからはみ出すのを防ぐ 画像やボックスを横幅いっぱいに広げるためにCSSで横幅(widthプロパティの値)を100%にすると、なぜか親ボックスの領域からはみ出ることがあり ボタンだー ボタンでーす もくじ しっかり企業系のボタン シンプルな四角ボタン 続きを読む 9左側に画像(アイコン)を配置したボタン htmlとcssはこちら




Fontawsomeとcssでラジオボタン チェックボックス セレクトのカスタマイズ Kishiken Com




初心者向け Html講座 フォームを作ろう プログラミング教室810
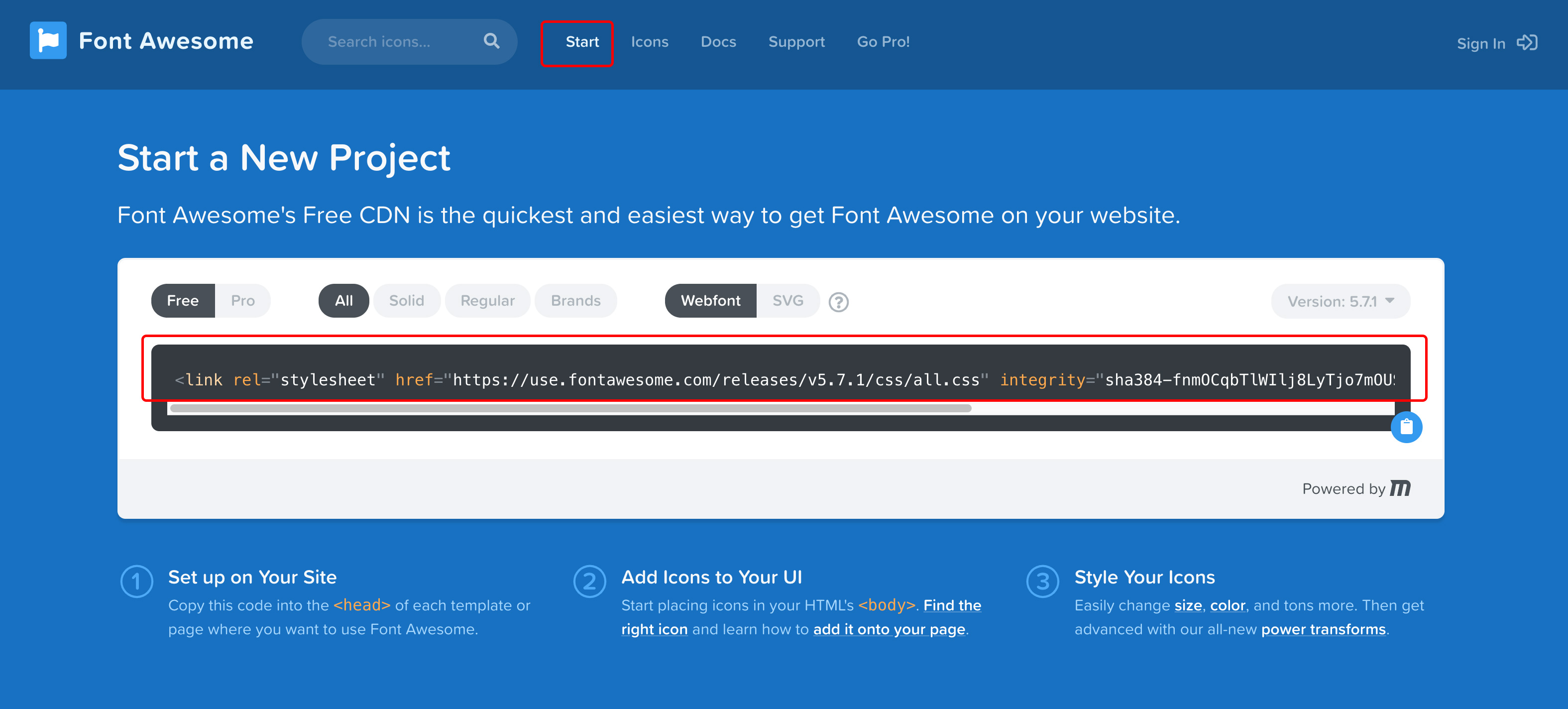
css "画像URL" にお好みのアイコン素材のURLを入れてください。 background の色を変更すればボタンの色を変えられます。 (この辺りbackground #D;background #6FBF;) abtngreen{ padding 05em; 小洒落た追従するボタンのHTML こちらのコードをフッタに入れてください。 < a href = "#" id = "pagetop" > TOP 「TOP」の文字は変えることが出来ますがデザインが崩れるかもしれません。 その場合はご自身で調整してください。 小洒落た追従するボタンのCSS 右のボタンを押したら画像を表示します。 右のボタンを押したら、画面の一番上のヘッダの画像を変更します。 まず1つ目のボタンのソースです。 つづいて、2つ目のボタンのソースです。




フォーム Input Type Number の 矢印の上下ボタン スピンボタン を消す方法 Code Stock




Htmlとcssのコピペでできるグローデザインのボタン10個 Dub Design
html ラジオ項目 css inputtype="radio" label { backgroundimageurl(ラジオボタンの画像png) } この指定を日本語にすると 「ラジオボタンのすぐ後ろにあるlabelの背景に、ラジオボタンの画像を指定する」 という意味になります。Left0 としておきましょう。 画像を横いっぱいに広げるためにimgタグには width100% を指定しておきます。 CSS example {/*親div*/ position relative;/*相対配置*/ } example p { position absolute; サブミットボタンを画像にする 自由なデザインをしたいと思った時に、手っ取り早いのは画像にしてしまう事かと思います。 そこで、サブミットボタンを画像にしてみました。 html 1 2 3




Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート




美しいinstagramフォローボタンのcssデザイン例と設置方法
} test2{ position absolute; CSSで再生ボタン(右矢印ボタン)を作る方法 丸の中に右向きの矢印があるボタンというかアイコンというか。 画像を置いても良かったのですがCSSでできないかと思い実現してみました。 1 再生ボタンのCSSとHTMLのサンプルを示します 2 再生ボタンのCSSと ウェブサイトに表示する画像のサイズ変更をしたい場合、元々の画像サイズを変更するという方法もありますが、CSSでサイズを指定することができます。 11 class属性でスタイルを指定する 「css_imghtml」で具体的な記述例を見てゆきましょう。




Contact Form 7 Cssデザインカスタマイズ コピペok Web Pre




コピペで利用可 思わず押したくなるボタンエフェクト用htmlスニペット40個まとめ Photoshopvip
/*絶対配置*/ color white;/*文字は白に*/ top 0;Input要素 に type="image" を指定すると、画像を使った送信ボタンを作成できます。 ボタンとは? 画像 web制作を考えている方、少し始めている方、恐らく html や css といっても、ナニが html でナニが cssか分からないと思います。一度、html、css の基礎を学習して頑固な自分基盤を作ってみませんか?




Cssで実現 目を奪われる素敵ホバーエフェクト用htmlスニペット32個まとめ Photoshopvip




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan
Html&css web制作リファレンス 画像にリンクを設定すると、一般的なブラウザでは画像の周囲に境界線が表示されます。 CSSから画像を表示する方法とは? まず、CSSから画像を表示する方法について解説します。 CSSでは、背景画像を設定するプロパティbackgroundimageを使って、簡単に画像を表示することができます。 サンプルコード HTML: CSS 画像 サンプル




Html Css Filter Blur とbackground Clip Text でふわっと綺麗な虹色ボタンを作る方法 Tarokenlog




Cssコーディングレシピ集 コンポーネント編 Hypertext Candy



ホバーもグラデな美しいグラデーションボタンを生成できる Gradient Buttons Webマーケティング ブログ




Jquery 数値を で増減させるフォームの実装 スピナーボタン わやずぶろぐ




カスタムメッセージ Repro ドキュメント




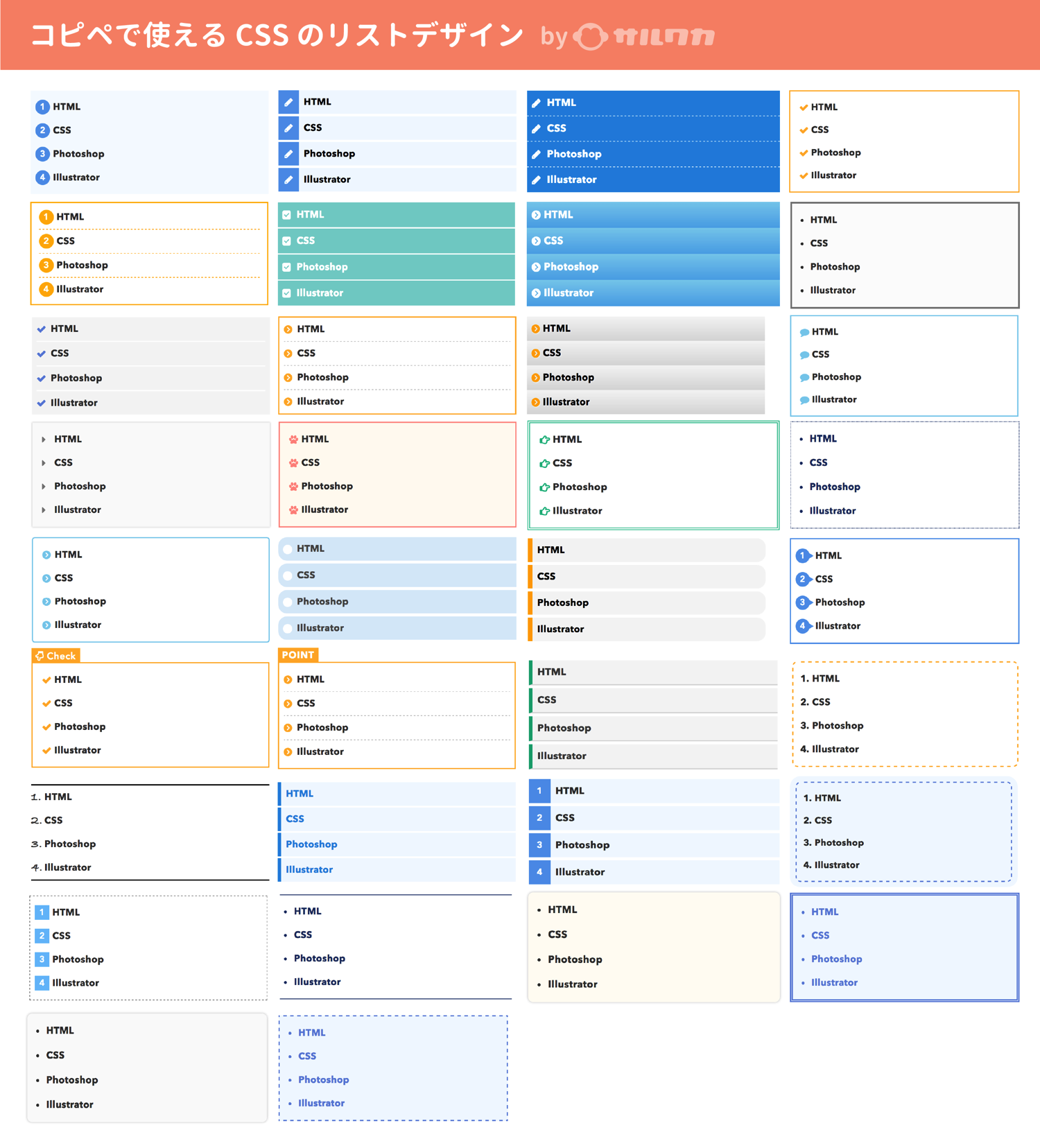
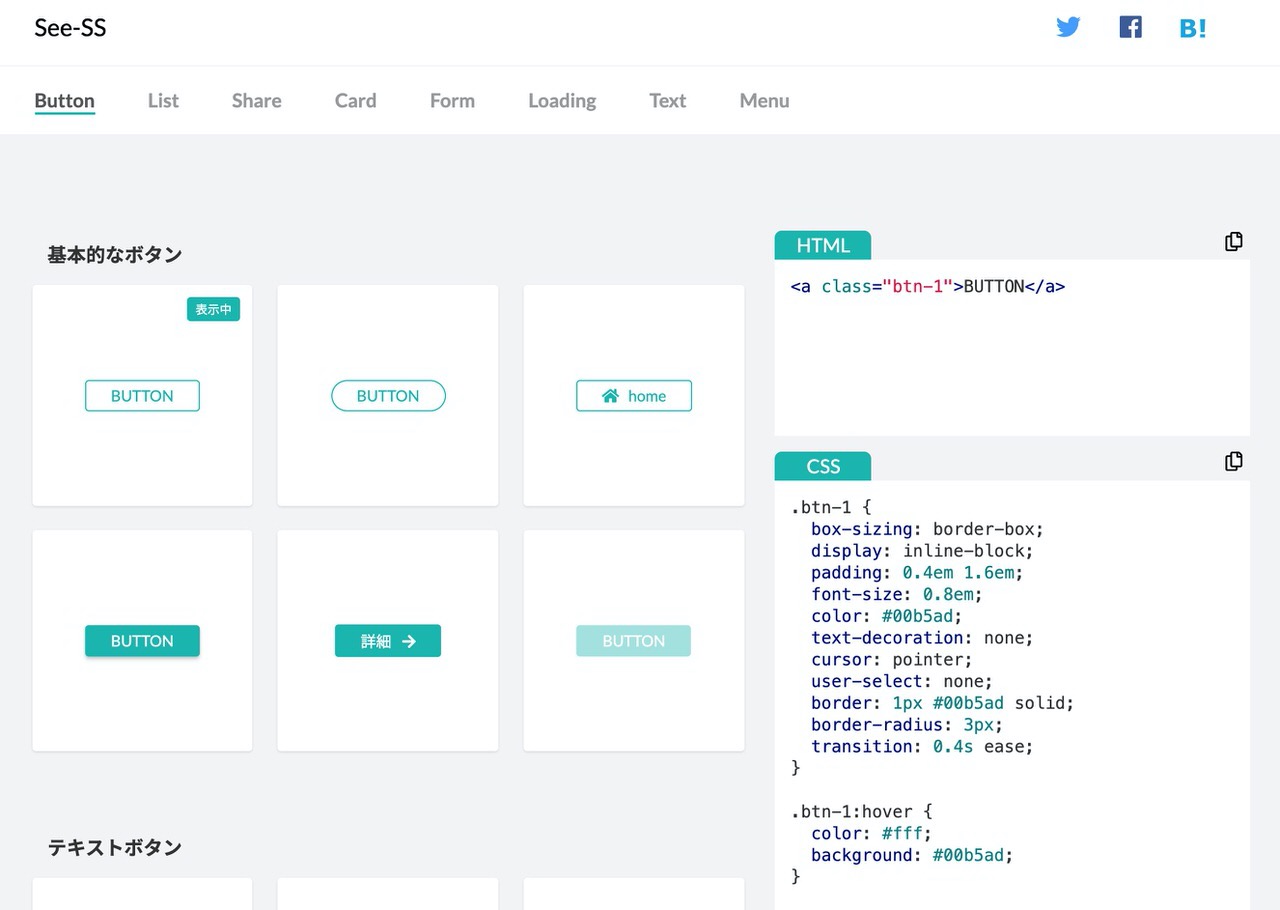
一覧が分かりやすい Cssのボタンやリストをコピペして利用できる See Ss シーエスエス ネタフル




クリック率が上がる Affinger風の光るボタンをcssだけで作る方法 でざなり




プログラミング初心者向け Htmlでオリジナルボタンを作成する方法 Codecampus




ボタンのcssスタイル 年3月29日 いまどきのhtml Cssコーディングにチャレンジ 第11回 Youtube




Css シンプルなボタンデザイン実装サンプル集 125naroom デザインするところ 会社 です




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




Htmlとcssだけで簡単に作る 軽量な閉じる すべて表示ボタン ただ屋ぁのブログ




プログラミング初心者向け Htmlでオリジナルボタンを作成する方法 Codecampus



1




超簡単 Cssで円を作る方法と中央揃えで中に文字を書く方法 でざなり



3




コピペでok Cvr Cv率 を上げるお洒落で使いやすいcssボタンデザインの作り方 最新ガジェット 家電 ドローンレビューブログ Norilog ノリログ




コピペで使えるcssデザインサンプル集 Web用コード250個以上まとめ




保存版 Cssのみのボタンデザイン 私が現場で使ってきたボタンアイデア30選 Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




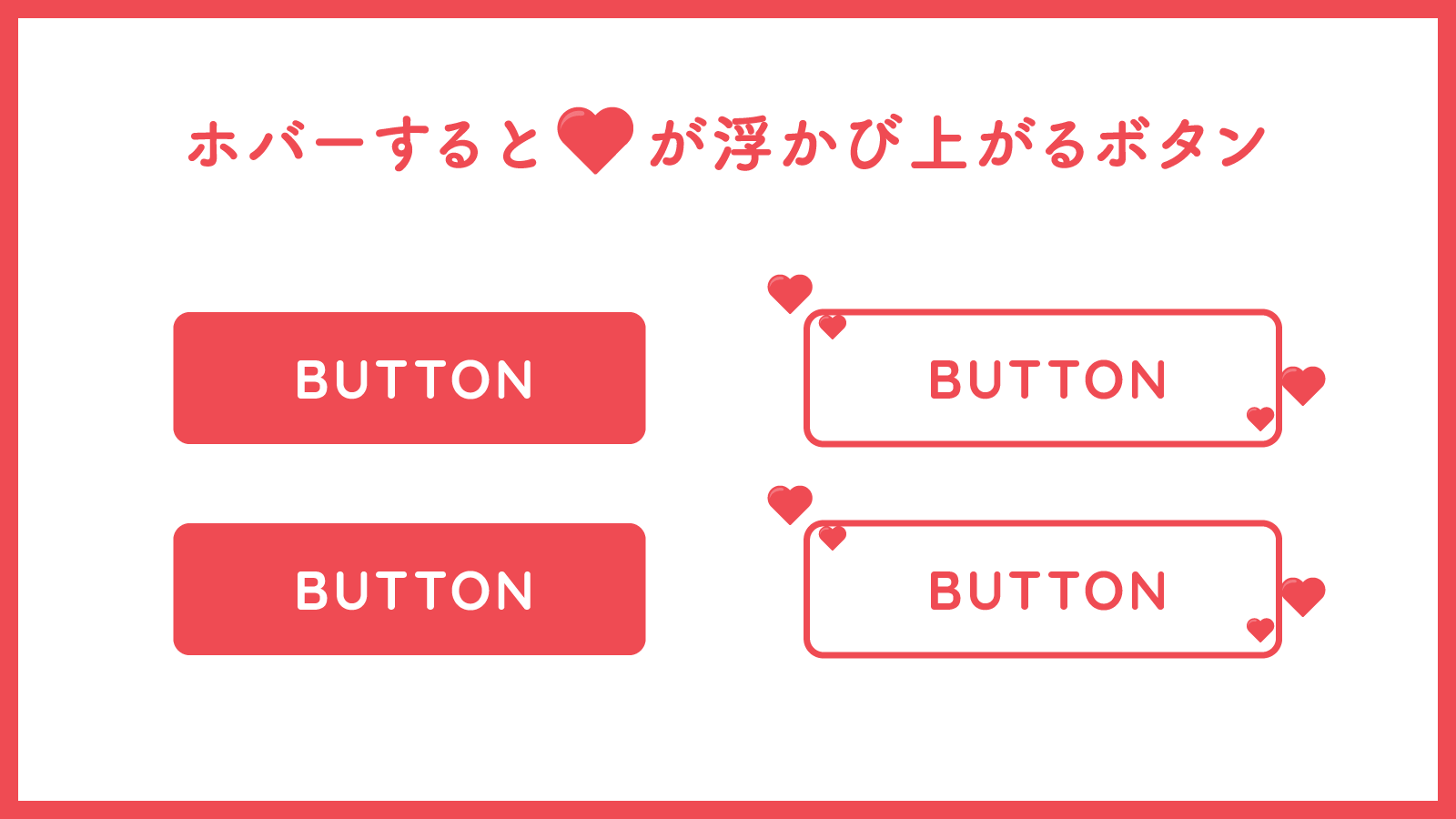
Cssのみ ホバーするとハートがふわっと浮かび上がるボタンを実装する方法 Webdev Tech




コピペでok 当ブログで使用するボタンデザイン Css




Cssだけで矢印が動くのアニメーションボタン作ってみた コピペok 無料のワードプレステーマ Tijaji



Css 動画の再生 一時停止アイコンをcssだけで描きたい ミギムキ




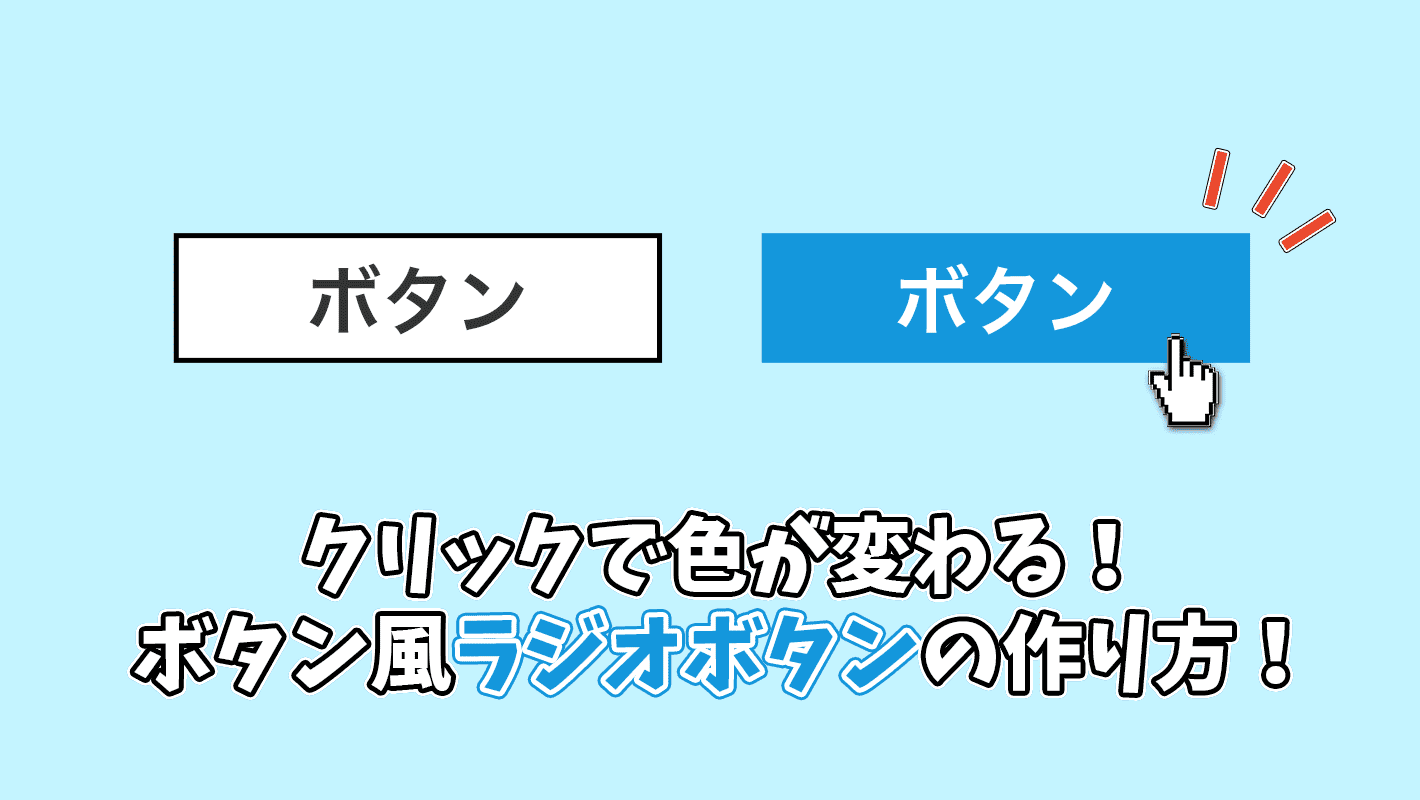
Cssだけでボタン風のラジオボタンを作る方法 クリックで色が変わる でざなり




Css ボタンから波紋が広がっていくエフェクトを実装する方法 Webdev Tech




コピペで使えるcssデザインサンプル集 Web用コード250個以上まとめ




デイトラ学習記録 Web制作コース中級編 課題 ページトップへ戻るボタンを付ける ぱるブログ




Book Tech 試し読みあり Cssでつくるボタンデザイン




Css Formのsubmitボタンがiosで角丸のグラデーションになってしまう時の対処法 ディレイマニア



1




Cssだけで実装できる 日向坂46風ホバーエフェクトボタン 教えて おねだーりん




Html コピペok Div要素いっぱいにa要素のリンク範囲を広げてボタンを作る Progriro Blog




Html 3本線のメニューボタンの作り方 Cssだけでok コピーして使ってください




Htmlとcssだけ 要素の表示 非表示を切り替える方法




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




Jetpackの共有ボタンをcssでデザイン変更する p




Mainichi Web まいにちウェブ ウェブデザイナーの毎日のお仕事のメモ




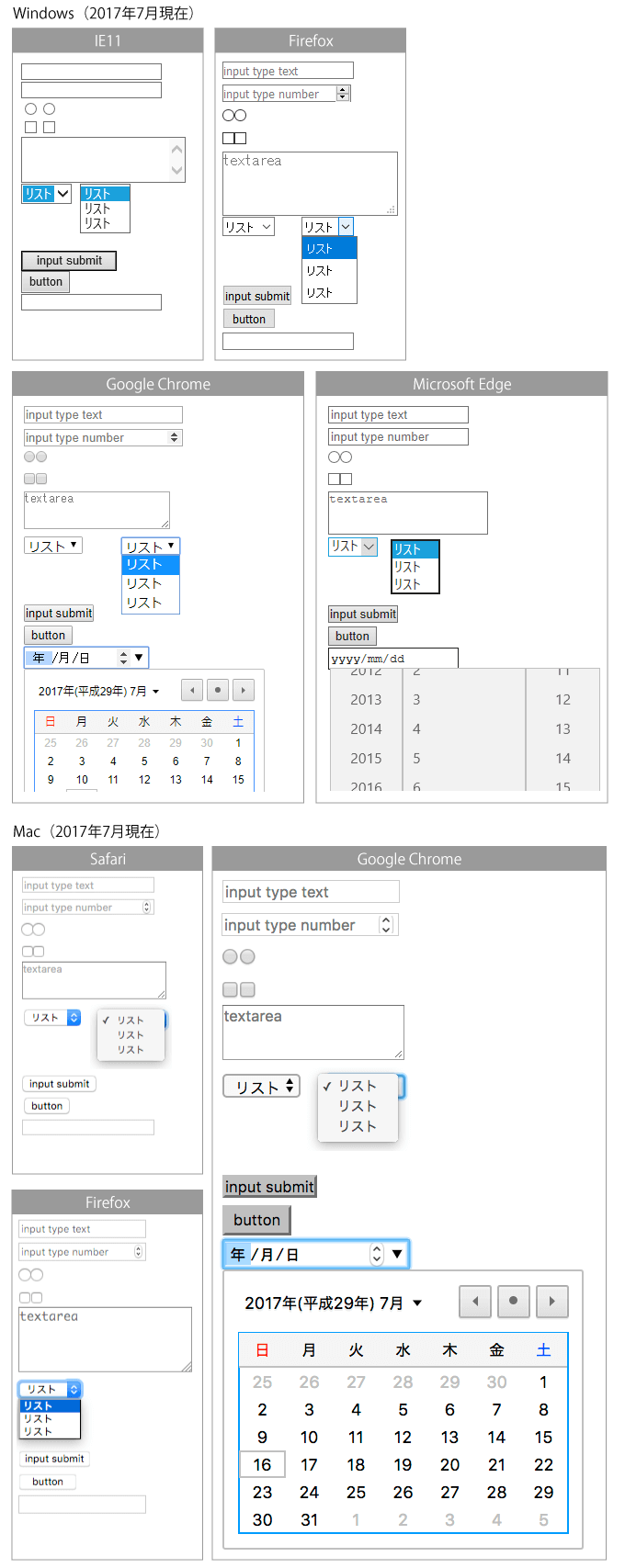
フォームのセレクトボックスとチェックボックス ラジオボタンをcssで装飾する Will Style Inc 神戸にあるウェブ制作会社




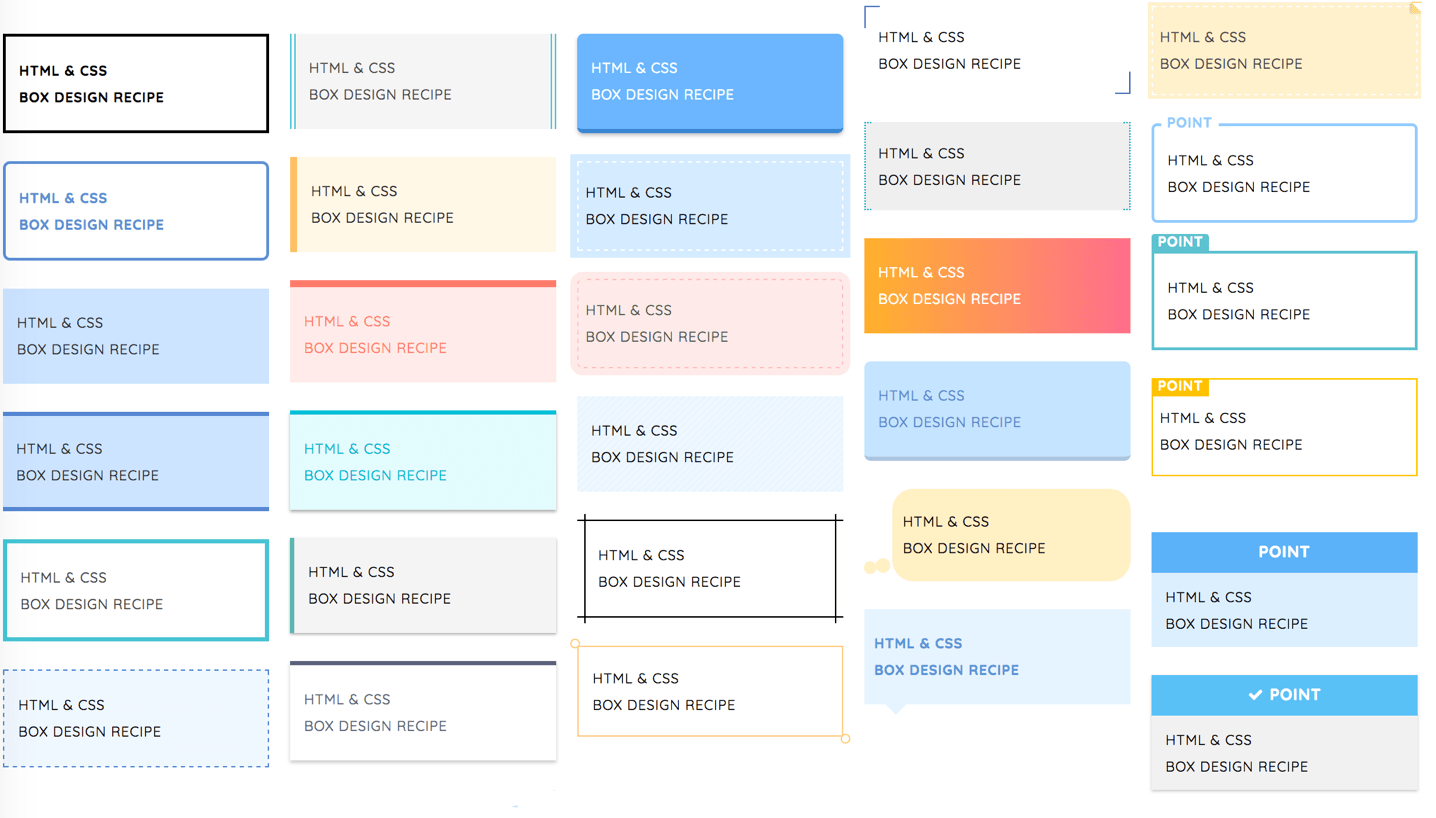
枠線グラデーションのボックス 角丸 Html Css サンプル Code Idea



送信ボタンを画像ボタンに変える ウェブ制作チュートリアル




Cssのみで実装するボタン テキストリンク Hoverスタイル19選 Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




Cssで入力フォームの見た目を変更する




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




Fontawsomeとcssでラジオボタン チェックボックス セレクトのカスタマイズ Kishiken Com




Cssだけでゴーストボタンを作る方法を順を追って解説します ディレイマニア




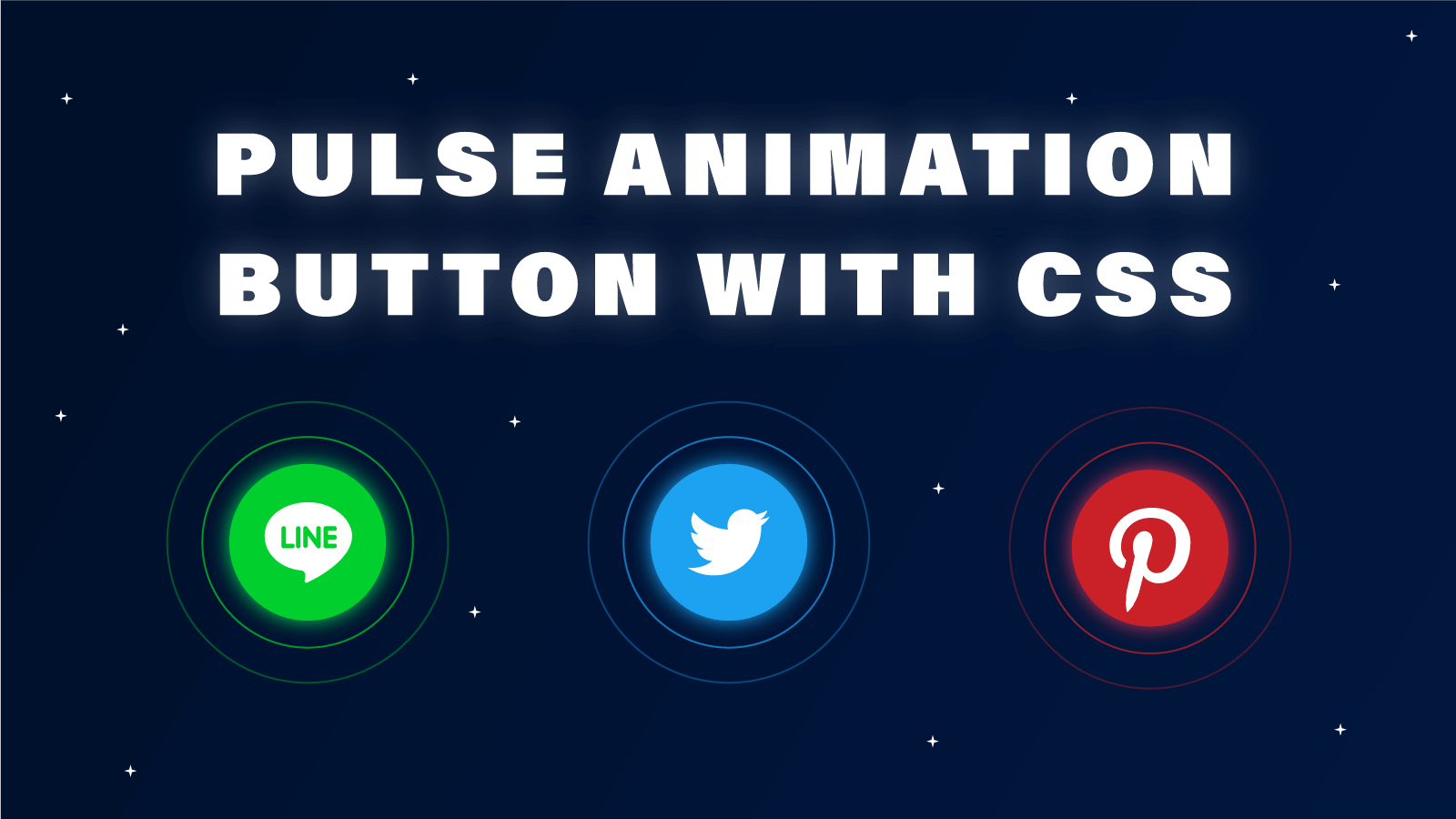
Wordpress Lpにも活用できるcss Htmlでプルプルしたボタンを作る方法 Cross Accelerate Web集客専門コンサルティング 起業マインドコーチング




アコーディオンをcssアニメーションとhtmlで実装する Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




Cssだけ ホームページで画像のオン オフ状態を切り替える方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて




開閉ボタンで表示 非表示をhtmlとcssで作る方法 Mittaniblog




Html Css セレクトボタンの書き方で分からないことがある




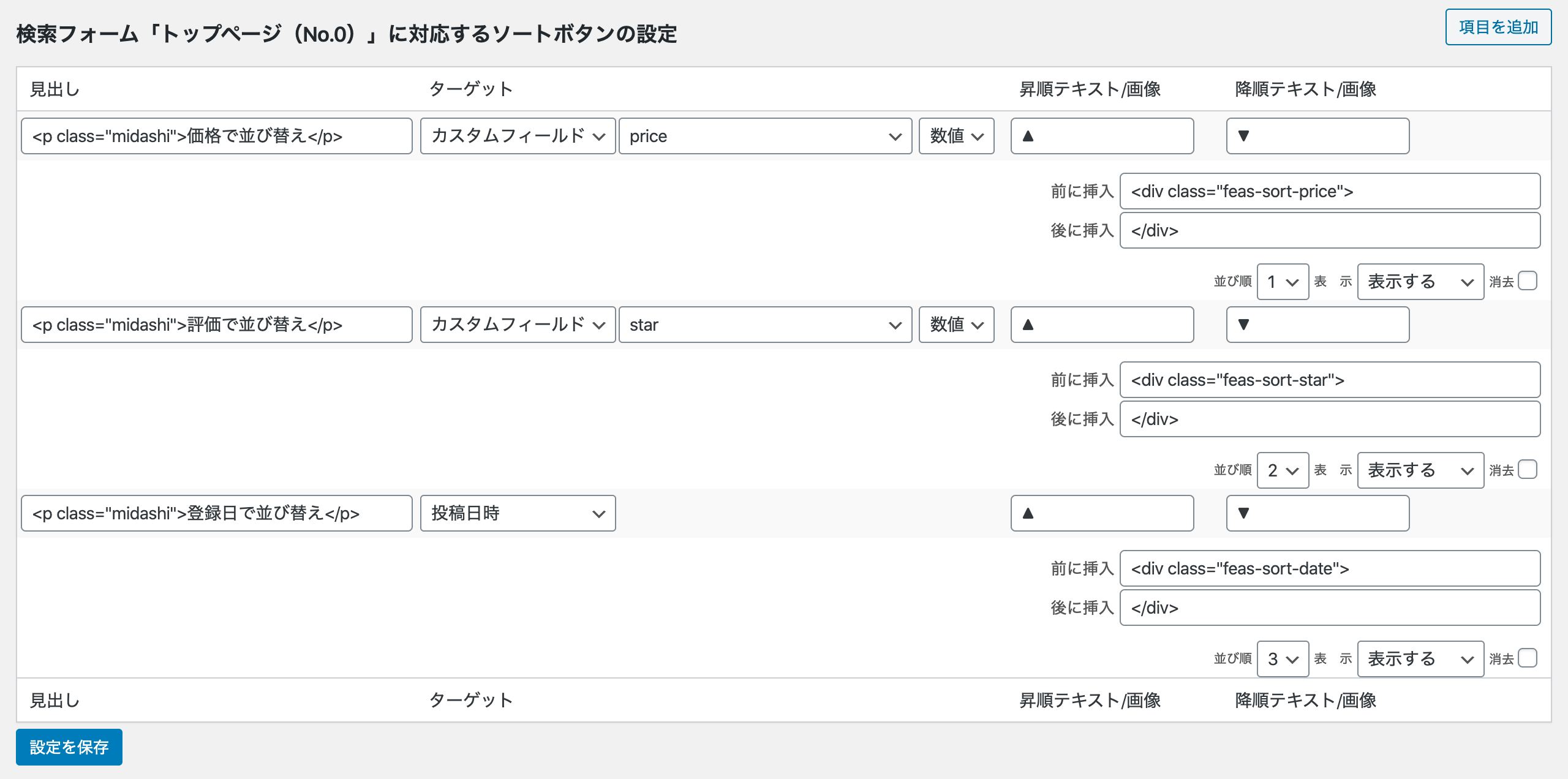
ソートボタンをデザインする Fe Advanced Search




Cssで作る 押したくなるボタンデザイン100 Web用




ゆーすけ Web制作とsns運用教える人 控えめに言っても このサイトはヤバいです T Co Pkcv9ql9ay ボタンデザインの参考サイトなのですが その数1個以上 しかもhtml Css Hoverまですべてコピペ可能です シンプルなボタンから実用的なcta




Css 三角アイコンと矢印アイコンをつくる 125naroom デザインするところ 会社 です




コピペ Htmlのチェックボックス ラジオボタンをcssでデザインする方法 ぱんくずの道しるべ




Pure Css ホバーで動く シンプル モノクロ グラデーションのボタンデザイン50 ショボいウェブ制作




Cssで文字を上下左右中央に配置する方法いろいろ 株式会社しずおかオンライン




簡単に高級感のあるボタンをcssのみで作ってみる ブログ 株式会社marble




プログラミング初心者向け Htmlでオリジナルボタンを作成する方法 Codecampus




Html Cssボタンが見切れてしまう Teratail




デザイン編集 Html Css変更時のみ 保存 ボタンが動作するようになりました お知らせ 最新情報 カラーミーショップ 無料で本格的なネットショップ作成サービス




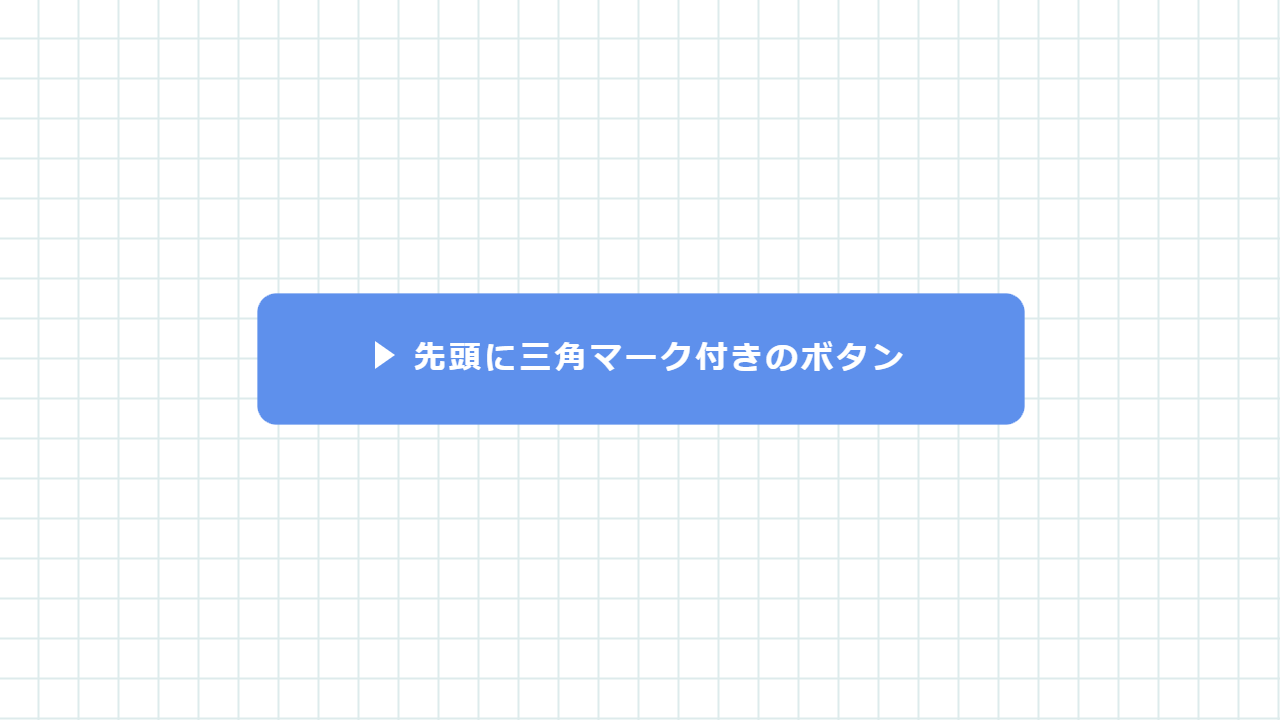
先頭に三角マーク付き マウスを乗せると背景色がふわっと変わるボタン 角丸 横幅固定 Html Css サンプル Code Idea




コピペでできるcssボタンのプロデザインまとめ 明るい色系 デシノン




Html Buttonの使い方 初心者に向けて基本から解説 Webcamp Media




Css デザインツールはコレがおすすめ




コピペok ブログ記事下に可愛いレスポンシブな固定サムネ付きのtwitterフォローボタンを置くhtmlとcss 神話の国のアリス




Cssで作るボタンのホバーアニメーション コピペ可 Coding Note




一覧が分かりやすい Cssのボタンやリストをコピペして利用できる See Ss シーエスエス ネタフル




Html Cssで右上に ボタン を固定したい Teratail




Html Css 画像の上に画像や文字を重ねる方法 Public Constructor




初心者向け Cssフレームワークとは メリットや使い方を解説 Cjコラム




Html Inputの隙間をなくすには Teratail



見出し デザイン かわいい




Wordpressのショートコードを使って光るcss ボタンの作り方と応用デザインを丁寧に解説 最新ガジェット 家電 ドローンレビューブログ Norilog ノリログ




Css 擬似要素 Before でボタンの前にnew の文字を表示する方法 Gokan Design Studio




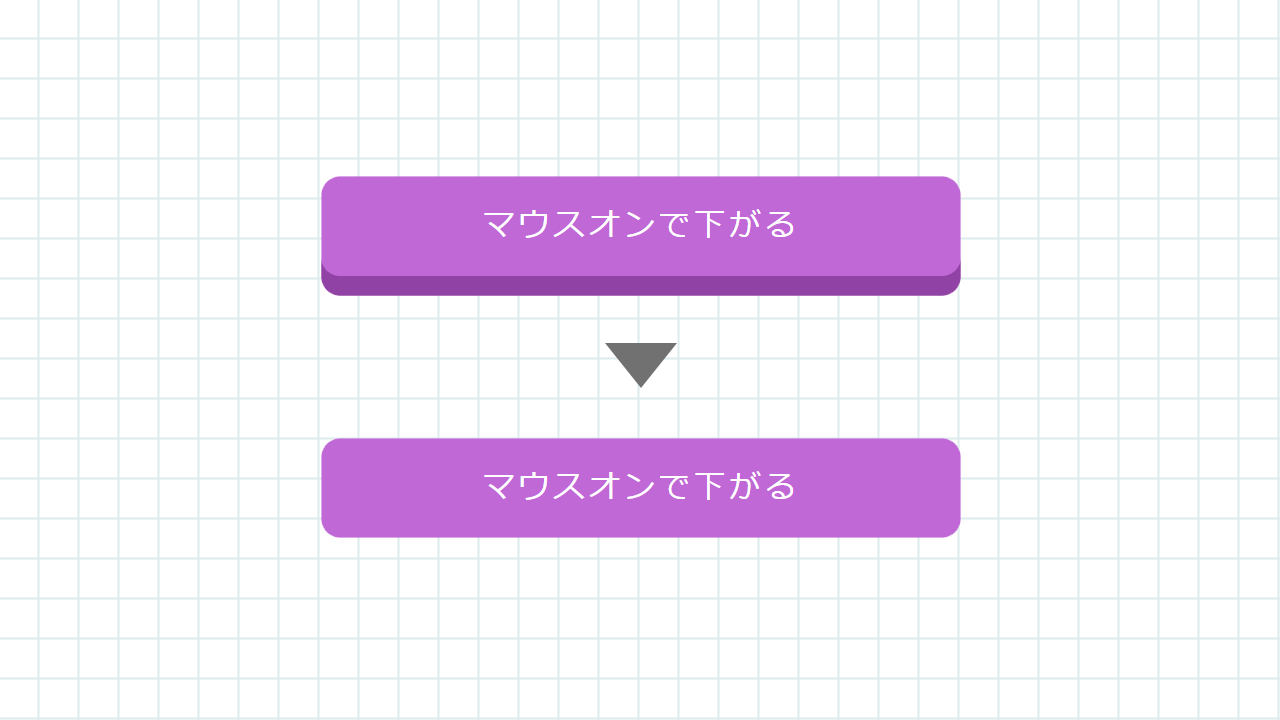
マウスを乗せると押したように見えて下がるボタン 四角 横幅固定 Html Css サンプル Code Idea




ボタンクリック時に動きをつける方法を紹介 Html Css すちろぐ Life




コピペでラクラク 押したくなるボタン用htmlコードスニペット39個まとめ Photoshopvip




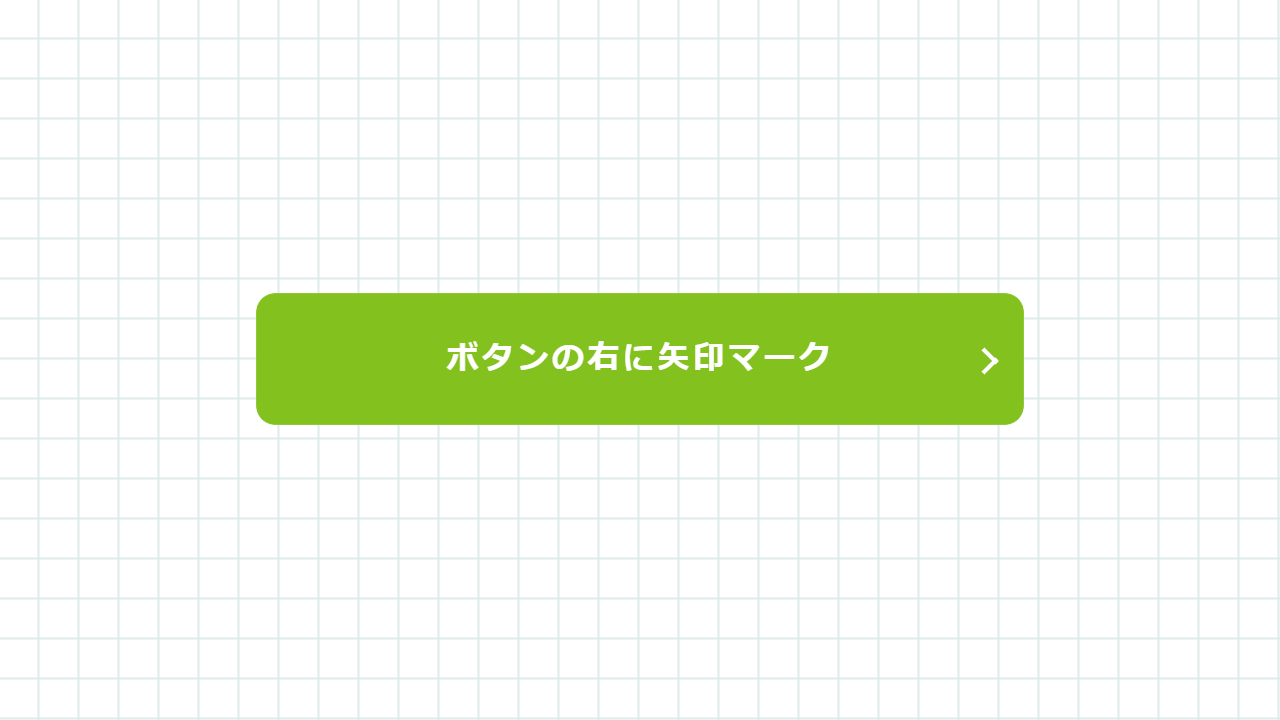
Kasword Css ボタン 矢印 アイコン



Css 画像の上に文字を重ねて表示させる サンプル付き クルーデザイン




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




画像を使った送信ボタンを設置する Graycode Html Css



Cssで ページトップへ戻る を常に画面右下に固定する




Cssで作る汎用性の高いシンプルなボタンデザイン Kyomi




コピペで使えるcssデザインサンプル集 Web用コード250個以上まとめ




ボタンの右に矢印マーク付き のボタン 角丸 横幅固定 Html Css サンプル Code Idea




リンクボタン 四角いボタン の作り方 Htmlとcssで作ろう Youtube




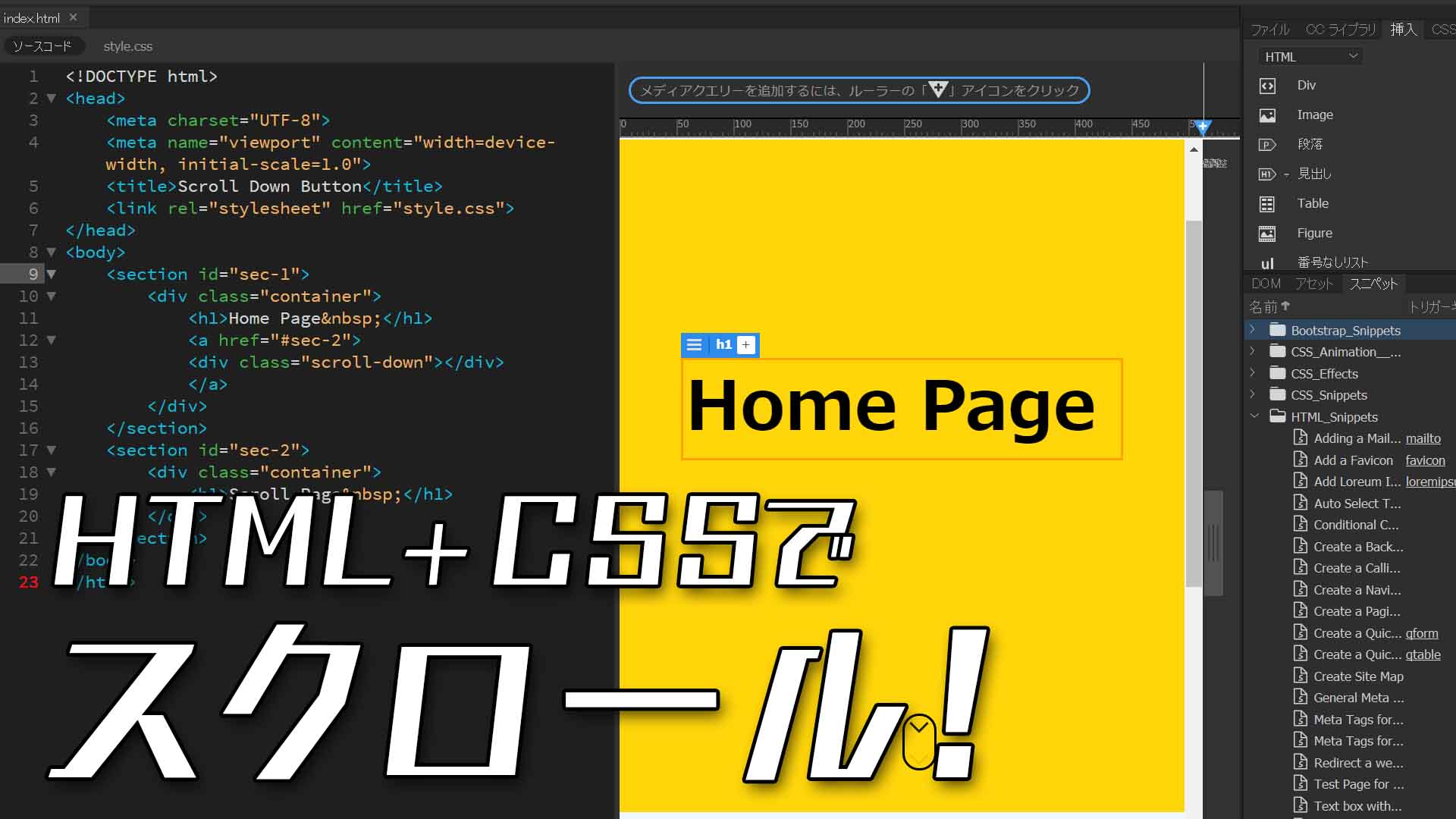
Html Cssで画面スクロール機能 ボタン を作る サンプルあり オタク総研




一覧が分かりやすい Cssのボタンやリストをコピペして利用できる See Ss シーエスエス ネタフル




Html Css 角が丸い枠 角丸 のボタンのつくりかた Public Constructor



No comments:
Post a Comment